Мета-теги и установка их на uCoz
Сен052009
<meta http-equiv="атрибут" content="действие">

Существует только два типа мета-тегов, это «name» и «http-equiv», первые отвечают за текстовую информацию на странице, а вторые формируют заголовок. А теперь подробно рассмотрим основное мета-теги.
Мета-тег Description
Этот мета-тег предназначен для краткого описания страницы, а также, в некоторых поисковых системах, используется для аннотации в выдаче по поисковому запросу. Если этот мета-тег не прописать, то в аннотации будет размещен текст из первых строк документа.
Мета-тег Keywords
Мета-тег, который предназначен для размещения ключевых слов, содержащихся в тексте документа. Нельзя использовать ключевые слова, которых в тексте нет. Советую вам не использовать более 10 слов в данном теге. Старайтесь помещать сюда только часто повторяющиеся на странице ключевые слова.
Мета-тег Author и Copyright
Используются данные теги, обычно, раздельно. Предназначены для определения автора документа. Тег Author отвечает за автора страницы, а Copyright – всего сайта. Еще можно указать и язык документа, смотрите, как это сделано в примере ниже. А если сказать в общем, то эти теги можно не использовать вообще.
Как прописать мета-теги на uCoz
Как всем известно, с мета-тегами дела на uCoz обстоят не совсем хорошо. Специального поля для их вывода нет, автоматически они тоже не генерируются, поэтому приходится импровизировать. Сейчас я расскажу, как я установил мета-теги себе на блог. Начнем по порядку.
Создаёте два дополнительных поля, для этого заходите в панель управления (Главная » Блог » Настройки модуля), переименовываете их в Description и Keywords. Аналогично можно сделать с новостями и другими модулями, не только с блогом. Далее заходим:
Главная » Управление дизайном » Редактирование шаблонов » Блог » Страница материала и комментариев к нему
После Title добавляете строчки, главное не перепутайте местами дополнительные поля и их номера:
<meta name="keywords" content="$OTHER2$"/>
Теперь, при добавлении материала, будут специальные поля, в которые необходимо будет вручную прописывать эти самые мета-теги, старайтесь делать их уникальными. Печально то, что длина дополнительных полей сильно ограничена, можно ввести только 140 символов. Я понимаю, это не лучший вариант, но другого выхода, к сожалению, на данный момент нет.
Как поставить мета-теги на uCoz, если дополнительных полей нет
Рассмотрим этот случай на примере фотоальбома. Вместо дополнительных полей, используем код $PHOTO_NAME$, который выводит заголовок страницы с фотографией, а также код $PHOTO_DESCR$, который выводит описание фотографии. Для этого импровизируем с возможными ключевыми словами, например, фотография называется «Отдых на море», и делаем что-то подобное:
Таким же способом делаем и с мета-тегом Keywords:
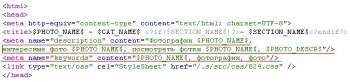
Полученный код вставляем на страницу «Страница с полной фотографией и комментариями», вот так (изображение кликабельно, красным подчеркнуто то, что вы должно добавить):
Вместе $PHOTO_NAME$ поисковые системы будут видеть название фотографии, которое вы написали при добавлении, а вместе $PHOTO_DESCR$ будут видеть описание фотографии, к примеру: очень качественная фотография о том, как я отдыхал на море. При просмотре кода страницы у вас должно получиться что-то похожее:
<meta name="keywords" content="Отдых на море, фотографии, фото"/>
Это, конечно, совсем плохой вариант, но зато тут не нужно самостоятельно ничего прописывать. Достаточно один раз вставить строчку и все последующие разы мета-теги будут генерироваться автоматически. Использую я только два мета-тега (Keywords и Description), потому что у них и так очень маленький КПД, а про остальные и говорить не приходится.
Устанавливаем мета-теги в модуль "Каталог файлов"
В комментариях попросили поподробнее рассказать, как установить мета-теги в каталог файлов, поэтому поясняю. В каталоге файлов есть специальный код $BRIEF$, который выводит краткое описание материала. Это очень удобно, так как вам не нужно будет прописывать мета-тег description руками, он будет подставляться автоматически. Но в каталоге файлов нет дополнительных полей, хотя в этом нет ничего страшного. Для мета-тега keywords можно использовать любое другое поле, например "Ссылка на страницу документации к материалу". Опять же, заходим в панель управления (Главная » Каталог файлов » Настройки модуля), находим поле "Ссылка на страницу документации к материалу" и переименовываем его в "Keywords". Далее заходим:
Главная » Управление дизайном » Редактирование шаблонов » Каталог файлов » Страница материала и комментариев к нему, сразу после заголовка (Title) помещаем данные строки:
<meta name="keywords" content="$DOCPAGE_URL$"/>
Код $BRIEF$, как вы уже знаете, отвечает в модуле каталог файлов за вывод краткого описания материала, а код $DOCPAGE_URL$ отвечает за вывод мета-тега keywords, если вы использовали поле "Ссылка на страницу документации к материалу", который нужно будет прописывать при добавлении нового файла в каталог. Хочу напомнить, что то, что мы сделали с полем "Ссылка на страницу документации к материалу" можно сделать с любым другим полем, которое вы не используете и в котором можно писать текст, только нужно будет потом на "Страница материала и комментариев к нему" найти код, который отвечает за вывод информации это поля.
Напоследок немного обрадую вас - в панели управления появился новый код $META_DESCRIPTION$, который еще в разработке, но, я думаю, в будущем он значительно облегчит нам жизнь. А пока пользуемся тем, что есть.
Компания "ООО Голден Кольян" предлагает кальяны оптом москва, около 200 наименований.
Кроме этого, советую почитать:
Понравилась статья? Подпишитесь на и первыми читайте новые статьи. Вы также можете подписаться на рассылку по e-mail, форма для подписки находится немного ниже.

Добавлено 5 комментариев
Комментарий добавил Илья Который 2013 Июн 10 в 14:36
Спасибо. хорошо обьяснили