Как установить поиск Google на свой сайт
Янв052010
 Меня уже очень давно напрягает стандартный поиск от uCoz, который не находит кучу материалов на сайте. А всё потому, что во время обновления системы uCoz, администрация решила заменить внутренний поиск по сайту внешним поиском (с использование общей базы данных) с внутренней выдачей для каждого сайта. Для функционирования внешнего поиска сделали «модную» фичу в виде поискового робота uCoz – uBot’a. Естественно, чтобы материал попал в поисковую систему uCoz, нужно чтобы он проиндексировался, а вот тут и начинаются проблемы.
Меня уже очень давно напрягает стандартный поиск от uCoz, который не находит кучу материалов на сайте. А всё потому, что во время обновления системы uCoz, администрация решила заменить внутренний поиск по сайту внешним поиском (с использование общей базы данных) с внутренней выдачей для каждого сайта. Для функционирования внешнего поиска сделали «модную» фичу в виде поискового робота uCoz – uBot’a. Естественно, чтобы материал попал в поисковую систему uCoz, нужно чтобы он проиндексировался, а вот тут и начинаются проблемы. Почему я решил заменить стандартный поиск uCoz поиском от Google:
1. Потому что uBot ужасно индексирует материалы (можно сказать, что вообще не индексирует), по этой причине невозможно найти нужную информацию.
2. Поиск от Google даст более релевантную (соответствующую поисковому запросу) выдачу. Основная причина состоит в том, что он индексирует все материалы, в отличие от поиска uCoz.
3. Поиск от uCoz не учитывает морфологию зпросов.
4. На поиске от Google еще можно и заработать, но это как бонус к хорошей выдаче.
Поэтому, чтобы не мучиться самому при поиске нужной статьи у себя на блоге, а также сделать поиск более удобным для читателей сайта (они теперь всегда смогут найти нужную информацию), я решил поставить себе на сайт поиск от Google. Особо стоит отметить то, что поиск от Google можно поставить на любой движок.
Устанавливаем поиск Google себе на сайт
Я буду показывать установку через аккаунт , но если вам удобнее, то можете проделать тоже самое через .
Итак, заходим в аккаунт Google Adsense (для тех, кто забыл, напомню, что для этого нужно ввести свой почтовый ящик и пароль в форму входа :)) и щелкаем по вкладке Настройка Adsense:

Потом выбираем AdSense для поиска Улучшенный!
На следующей странице прочитаете про Технологии поиска Google на вашем сайте и нажмете на кнопку «Начать работу».
После этого откроется страница AdSense для поиска, на которой мы и начнем настраивать поиск. Более удобно работать в одностраничном мастере.
Тип поиска. Выбираем пункт «Только выбранные мной сайты».
Выбранные сайты. Тут вводим URL вашего блога или сайта.

Дополнительные ключевые слова. Эти слова нужны для показа более тематических объявлений на страницах поиска. Если не знаете, что сюда написать, тогда напишите те слова, которые у вас в облаке тегов самые большие (популярные). Я написал следующие слова (ключевые слова разделять нужно пробелами):

Язык сайта. Выбираем, естественно, русский. Но если интересно, что получится, то можете выбрать индонезийский или китайский или любой другой. 
Кодировка вашего сайта. У моего блога (как, впрочем, и у всех сайтов на платформе uCoz) кодировка UTF-8 (Юникод), поэтому выбираем ее.
Страна или территория для домена Google. Этот пункт нужен для того, чтобы Google знал, какой из его доменов будет использоваться для поиска. У меня страна – Беларусь, а у вас, скорее всего, Российская Федерация.
Клиентский канал. Пункт нужен для определения канала отчетов объявлений на страницах поиска, чтобы вам было удобнее отслеживать их работу. Я оставил значение по умолчанию, т.е. будет автоматически создан новый канал.
SafeSearch. Если оставить галочку, то страницы, содержащие сексуальное содержание будут исключаться из поисковых результатов. Я оставил галочку, хотя мог бы и снять, потому что на моем блоге moipost.ru ничего подобного нету.
Далее будем настраивать параметры окна поиска.
Внешний вид. Указываем каким образом будет отображаться логотип гугла в окне поиска. Можно выбрать, чтобы логотип был внутри окошка поиска, можно, чтобы был справа или снизу. Я выбрал первый пункт – внутри окошка для ввода поискового запроса.
Длина поля текста. Я выбрал 20, т.к. стандартное окошко поиска от uCoz тоже длинной в 20 символов.
Далее необходимо настроить стиль результатов поиска.
Открытие страницы результатов поиска. Я выбрал второй пункт – «Открывать результаты поиска на Google в новом окне», так как он мне кажется более удобным, чем первый, потому что если пользователь ничего не найдет среди результатов поиска, то он может просто закрыть вкладку и продолжить чтение блога. Третий вариант я даже и не рассматривал, он мне совсем не приглянулся.
Теперь настраиваем вывод логотипа вашего сайта. URL изображения логотипа – ссылка на логотип (максимум 50 пикселей в высоту), URL назначения логотипа – страница, на которую будет ссылаться логотип (обычно это главная страница вашего сайта). У меня логотипа нет, поэтому я ничего не ставил.
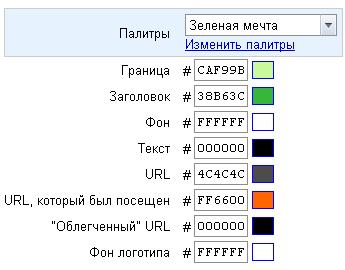
А теперь настраиваем расцветку элементов страницы с результатами поиска. Я постарался сделать хотя бы немного похожей на цветовую схему самого сайта, поэтому поставил такие настройки:

Потом ставим галочку возле пункта «Использование этих функций AdSense для поиска должно осуществляться в соответствии с дополнительными условиями. Установив этот флажок и нажав на кнопку "Отправить", Вы соглашаетесь с этими условиями.» Кто хочет, может прочитать условия использования, хотя, я думаю, не зря их пишут на отдельных страницах, потому что их никто никогда не читает. 
Ну и последний пункт, в котором нужно назвать свой поиск. Я назвал его «Поиск в блоге Moipost.Ru» и нажал кнопку «Получить код».
Попадаем на страницу с исходным кодом, мой код выглядел таким образом:
Я его немного отредактировал, сделав выравнивание окна поиска, а также самой кнопки поиска по центру, а кнопку назвал (как вы догадались?  ) «Поиск». В итоге, код стал выглядеть вот так:
) «Поиск». В итоге, код стал выглядеть вот так:
<div align="center" >
<input type="hidden" name="cx" value="partner-pub-4227879400236864:keafvd-1z1z" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="20" />
<input type="submit" name="sa" value="Поиск" />
</div>
</form>
<script type="text/javascript" src="http://www.google.com.by/cse/brand?form=cse-search-box&lang=ru"></script>
Посмотреть, как выглядит страница поиска по блогу moipost.ru можно, к примеру, по запросу блоггинг.
Устанавливаем поиск от Google на uCoz
Так как мой блог находится на платформе uCoz, поэтому я еще расскажу, как теперь этот код засунуть в шаблон. Есть два способа, оба простые. Давайте уже поскорее закончим с установкой поиска от Google. 
1. Если у вас есть конструктор. Включаем его, находим блок со стандартным поиском от Google и нажимаем на голубое колесико с зубчиками, как показано на скриншоте:
Откроется окошко для управления содержимым блока, нажмете вкладку HTML и замените код $SEARCH_FORM$ на код поиска от Google, пример кода находится чуть выше в статье.
2. Если конструктор не работает. Заходим в панель управления, нажимаем в админбаре на вкладку «Дизайн» и выбираем пункт «Быстрая замена участков шаблонов».
Режим замены – многострочный.
Что заменить - $SEARCH_FORM$.
На что заменить – сюда копируем код поиска Google.
Хотелось бы напомнить, что этот поиск не будет работать, если ваш сайт не проиндексирован Google, либо будет выводить не все материалы, если индексируется плохо. Мой блог индексируется отлично, поэтому я смело заменил поиск uCoz на поиск Google.
Вот и все, желаю всем удачи!
Интересная статья на блоге Duck4Fuck.ru про восприятие и применение цвета даст вам много полезной информации об окружающих нас цветах.
Сэкономьте свое время, деньги и нервы – доверьте продвижение сайтов профессионалам, знающим свое дело.
Кроме этого, советую почитать:
Понравилась статья? Подпишитесь на и первыми читайте новые статьи. Вы также можете подписаться на рассылку по e-mail, форма для подписки находится немного ниже.



Добавлен 1 комментарий